Урок 4. Движение объекта с помощью Character Controller. Часть 2.
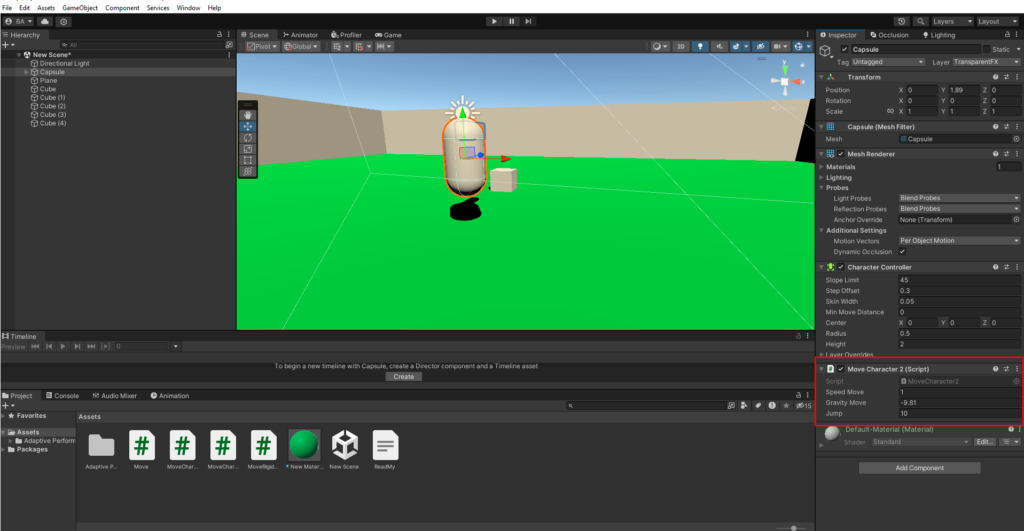
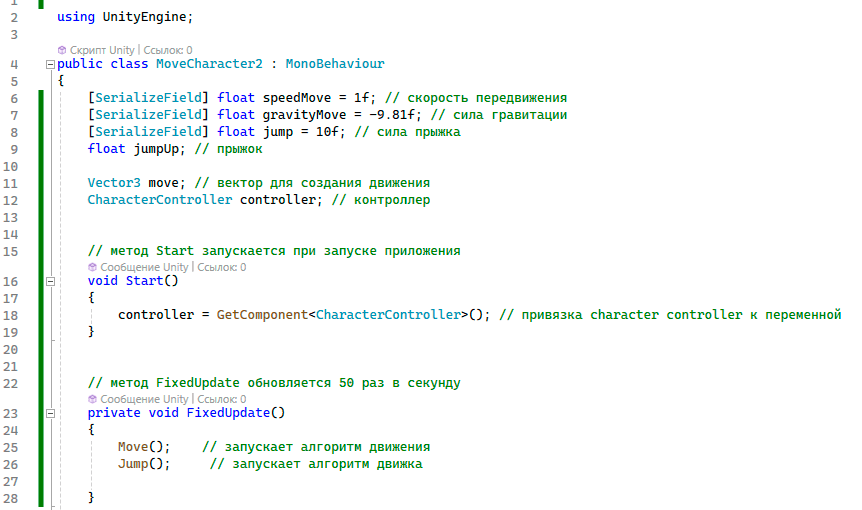
Добрый день. В третьем уроке мы рассмотрели передвижение персонажа с помощью компонента Character Controller и теперь можем двигаться назад, вперед, влево и вправо. Но что если нам нужно, чтобы игрок поворачивался в стороны, а двигался только вперед и назад. Как раз в этой статье мы поговорим об этом. Для начала давайте создадим новый скрипт(или используем с прошлой статьи). Така я создал новый скрипт я назвал его MoveCharacter2 и прикрепил его к нашему объекту(удалив прошлый).
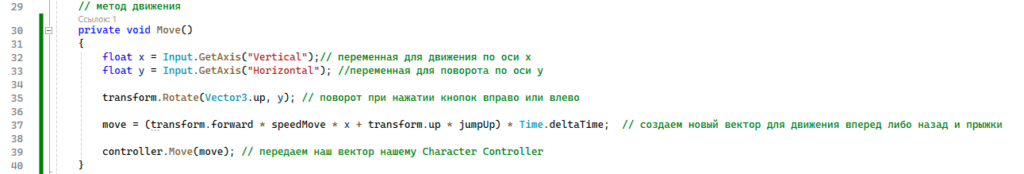
Давайте создадим метод Move() пропишем в нем алгоритм управления. Для начала так же пропишем управление по оси x и вращение по оси y.
Вращение и перемещение будем осуществлять с помощью transform(подробнее описывается в уроке №1). Для движения будем использовать transform.forward умножая его на нашу скорость движения и кнопки управления (переменная x). Так же здесь будет алгоритм прыжка, для этого transform.up умножим на jumpUp и все это умножим на Time.deltaTime. Для поворота будем менять transform.Rotate с помощью Vector3.up по оси y. Заставлять персонажа двигаться по направлению поворота будем использовать функцию Move(Скриншот №3).
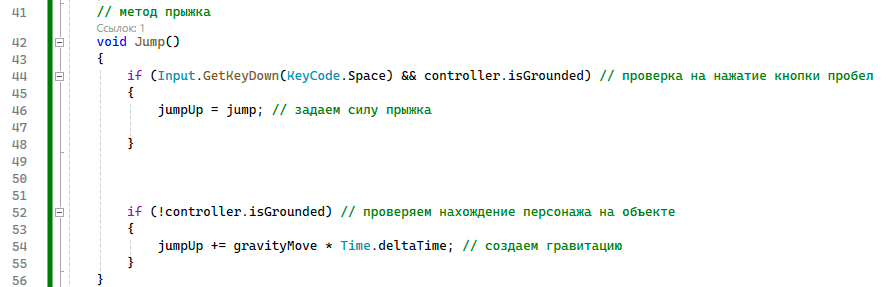
Теперь осталось создать алгоритм для прыжка. Вначале проверим нахождение нашего персонажа на поверхности, а так же нажатие кнопки space. И это так, то передаем нашему прыжку(jumpUp) силу прыжка(jump). Затем в методе прописываем алгоритм гравитации. Для этого в начале проверяем находится ли наш персонаж в воздухе и если это так, то уменьшаем силу прыжка прибавляя к ней силу гравитации умноженную на Time.deltaTime(Скриншот №4)
Вот и всё. Скрипт готов.